goBack behaviour in nested navigators (stack inside drawer) · Issue #8806 · react-navigation/react-navigation · GitHub
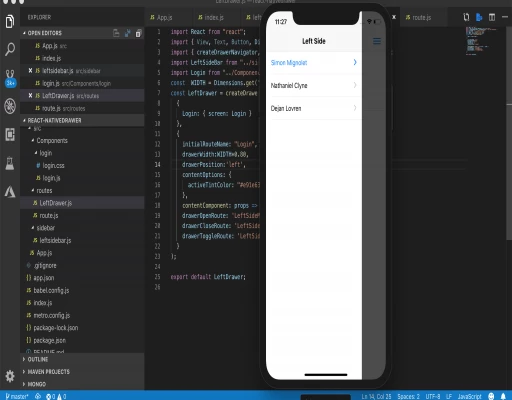
Tutorial: Develop a Responsive React Navigation Drawer HOC with Routing | by Andrew Allison | Level Up Coding

Drawer Lock Mode - Cannot disable Drawer · Issue #7570 · react-navigation/ react-navigation · GitHub

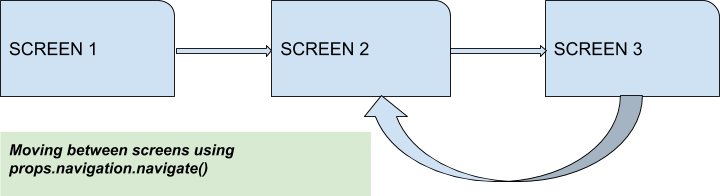
Building a React Native App With Complex Navigation Using React Navigation | by Jan Hesters | Medium
How to lock Drawer to a single screen when Drawer is the parent navigator? · Issue #6680 · react-navigation/react-navigation · GitHub