
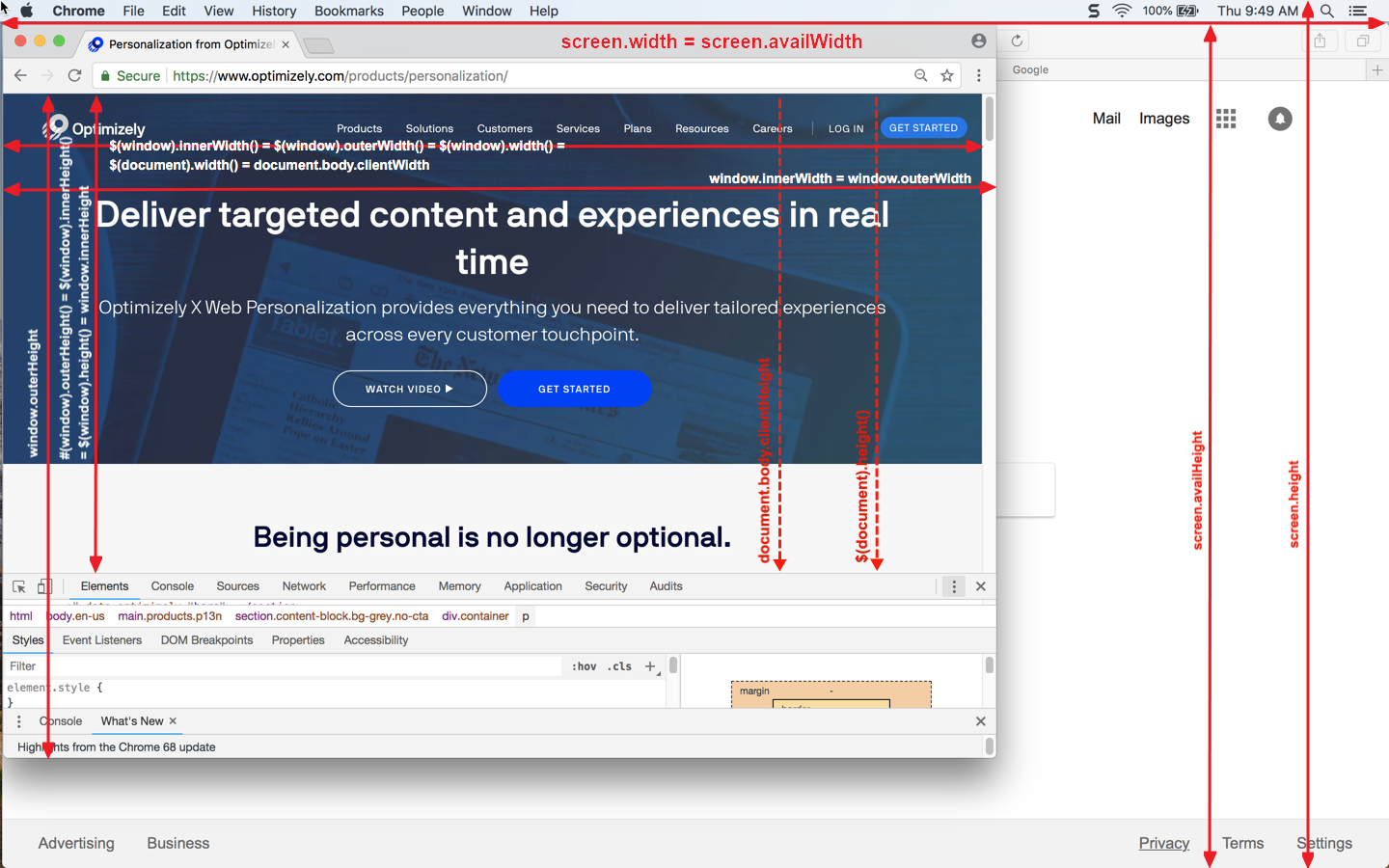
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

Building Web Apps with WP - Chapter 4 of #BWAwWP also covers “Detecting the Screen and window size with JavaScript and jQuery” 📗 | Facebook

Haider. on Twitter: "JavaScript BOM (Browser Object Model) cheat sheet 🚀 https://t.co/hICag8MuWK" / Twitter


![Openbox] Fan of Noel YOSHIDA's art. Dots and video in comments | Scrolller Openbox] Fan of Noel YOSHIDA's art. Dots and video in comments | Scrolller](https://zepto.scrolller.com/openbox-fan-of-noel-yoshidas-art-dots-and-video-ciev41qzj3.png)



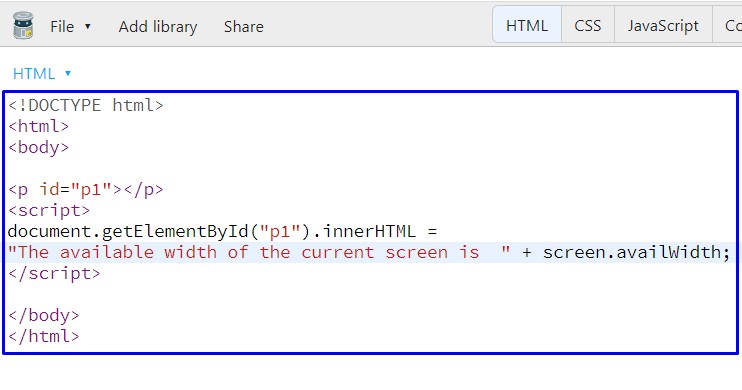
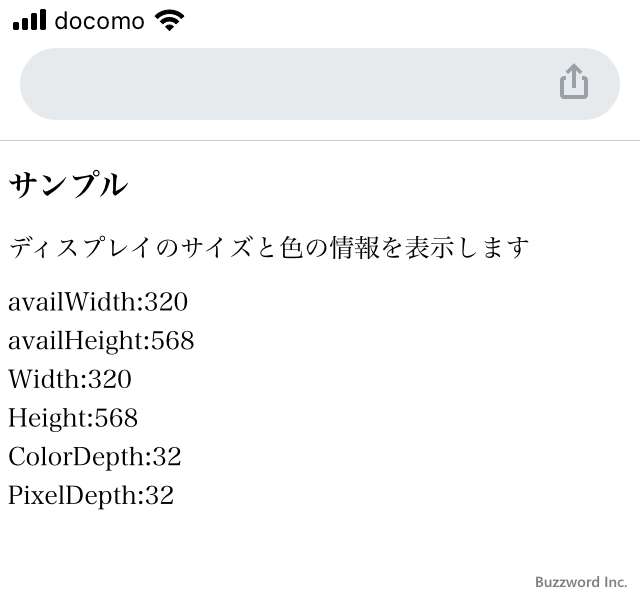
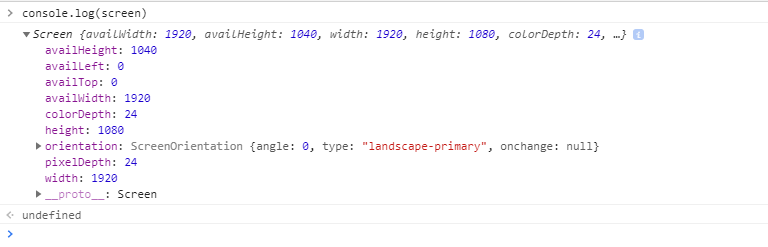
![JavaScript] .availWidth JavaScript] .availWidth](https://blog.kakaocdn.net/dn/D2ZDX/btq5ayEVKyc/IAPdUkoETg0ytuuZEt6BDK/img.png)