![How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji](https://frontendguruji.com/blog/wp-content/uploads/2022/01/vue-setup-hz.jpg)
How to setup a Vue JS project without CLI [Best way to learn Vue environment][Including SFC's & Vue Router v4] - Frontend Guruji

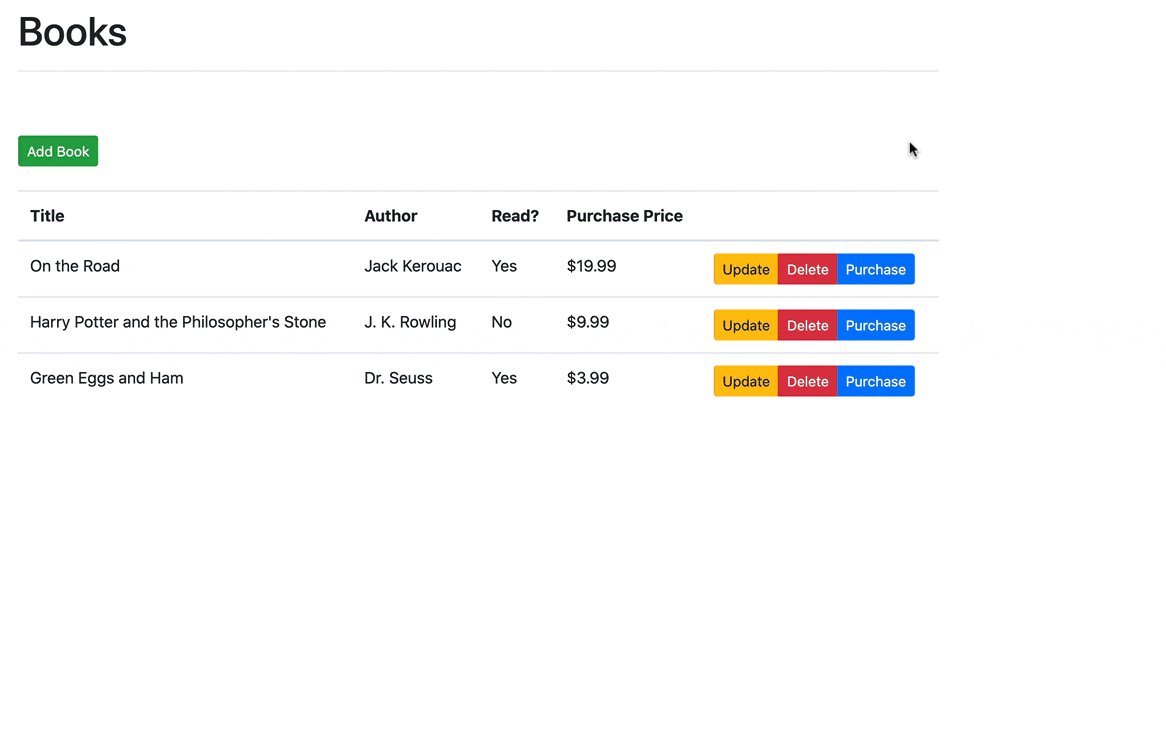
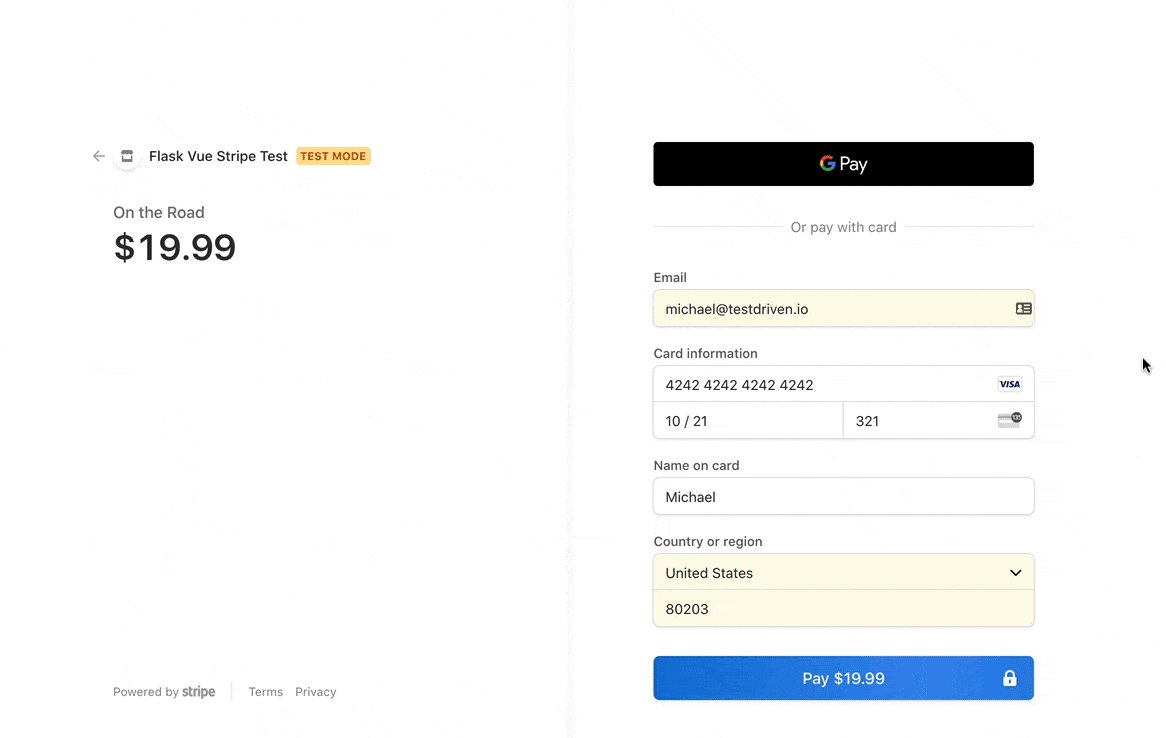
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

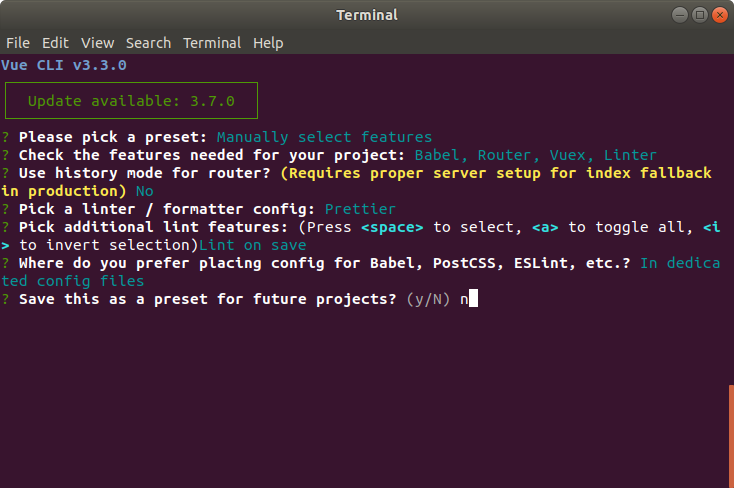
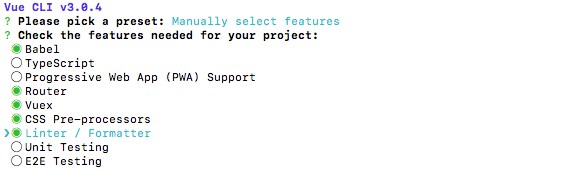
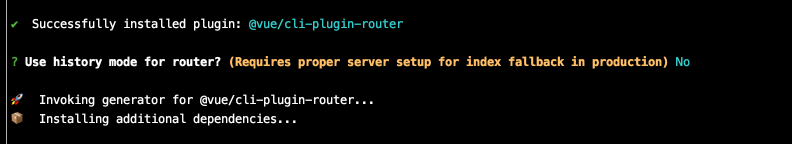
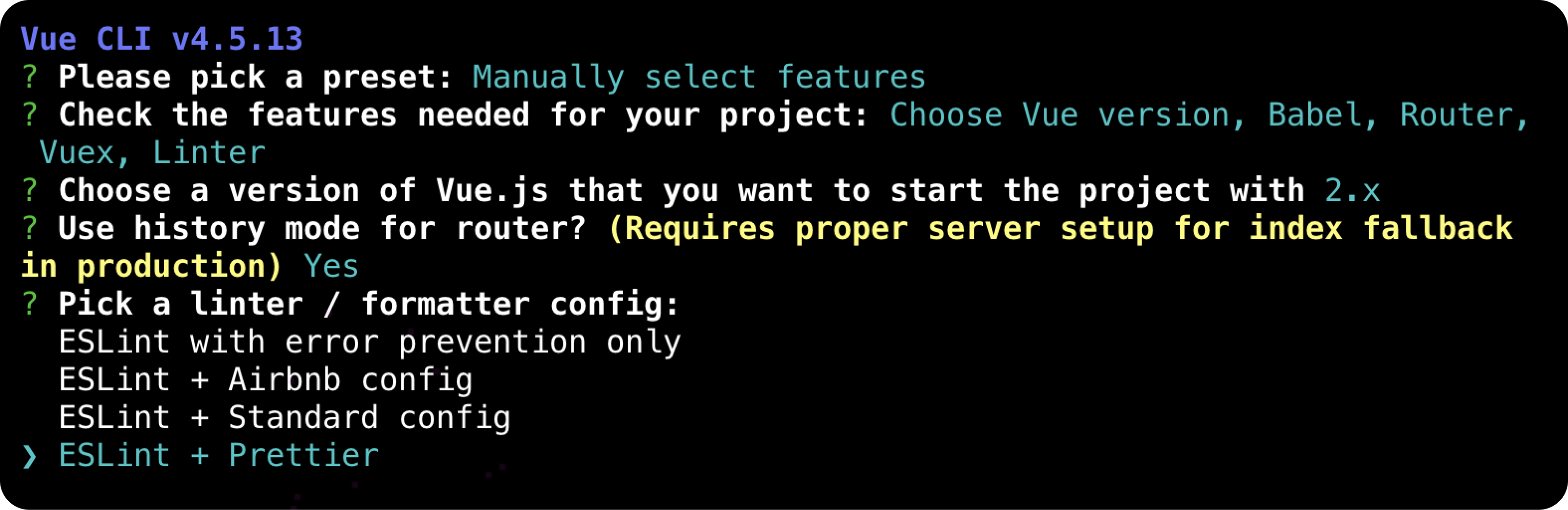
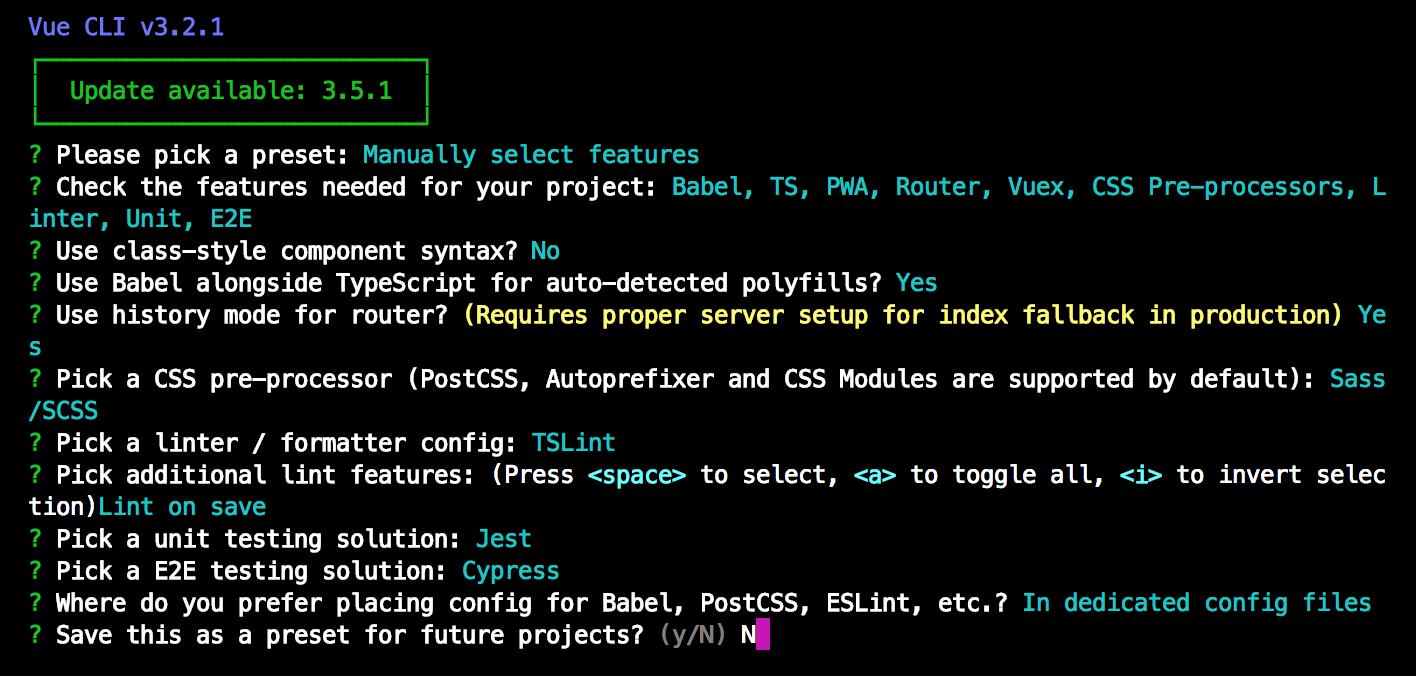
swyx 🤖 on Twitter: "Vue CLI options guide you through a host of modular settings and at the end prompt you to save your selections. well fricking done. cc @iansu https://t.co/v3OgzeTSY9" /
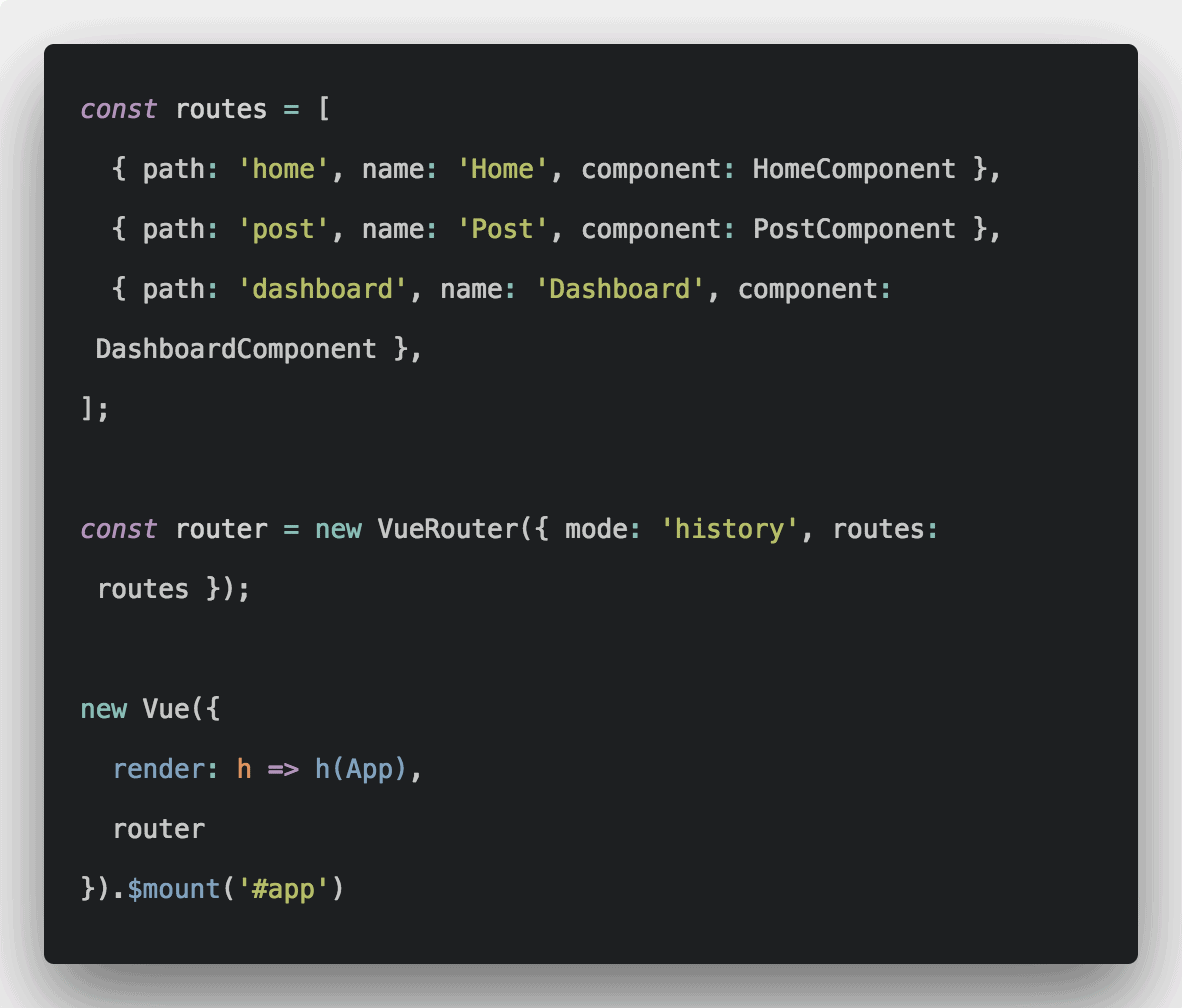
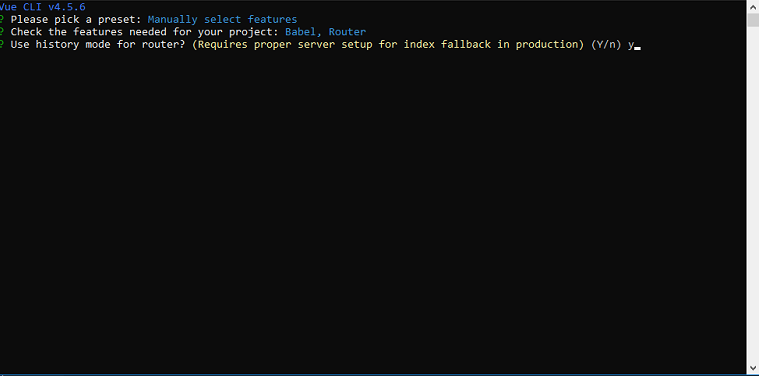
When vue-router is set to history mode, 404 problems will appear · Issue #28 · IndexXuan/vue-cli-plugin-vite · GitHub